Summer fixes - Release 0.28.0
Last release was a big technical change and I’m happy to see the transition was pretty smooth with nothing major being reported as broken. This release brings another technical change by changing the js buildsystem from vue-cli (webpack) to vite (esbuild + rollup). This change should have little to no impact on endusers, but dramatically increases build times!
Other than the technical change, some QoL changes are added, a decent number of bugs got squashed and the main new feature is the ability to set a background color or repeated image for a floor.
Floor changes
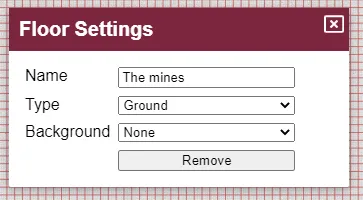
The floor UI has been slightly minified and no longer shows the edit and trash can icons. It now instead features a cogwheel, commonly used throughout PlanarAlly to signify settings.

Renaming and removal of floors is now done through this new floor settings UI.
If you’re familiar with floors, you’ll notice two new settings.
Background deserves its own section and will be explained in-depth below.
This release adds the concept of floor types, consisting of a preset list of options: underground/ground/air.
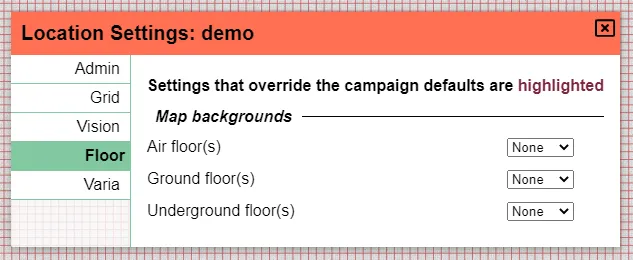
Floor settings can be configured on a floor specific level as the UI above shows, but will also be able to be configured on location or campaign level and this dependent on the floor type.

Currently the only place where the floor type influences things is for the background setting. In the future I intend to add some automatic performance improvements depending on the floor types. (e.g. don’t render lower floors if you’re at the ground floor)
This is very much still an idea I’m playing with and maybe I remove the notion of floor types in the future and replace it with render settings per floor.
Background filling
In most cases the DM will have prepared a map for the players to explore. Sometimes however an impromptu side-exploration can occur or maybe the players go out of your map boundaries because they found some exploit.
In those cases the default white background is the place they’ll move around and this can be somewhat dull. Other maps or imagery can ofcourse be added by the DM, but sometimes you just want something that fills the void.
As has been hinted to earlier, it’s now possible to configure the background for a floor. Either for a specific floor or all floors of the same type.
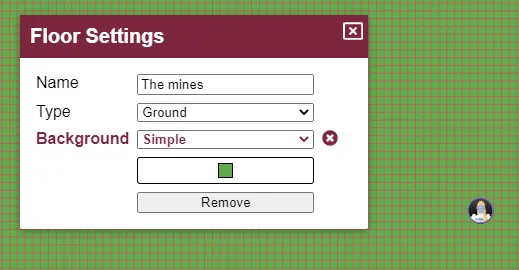
Simple colour
The most basic option is just to set a single colour as the background colour.

This can quickly improve the immersion to give a grassy feel with minimal effort
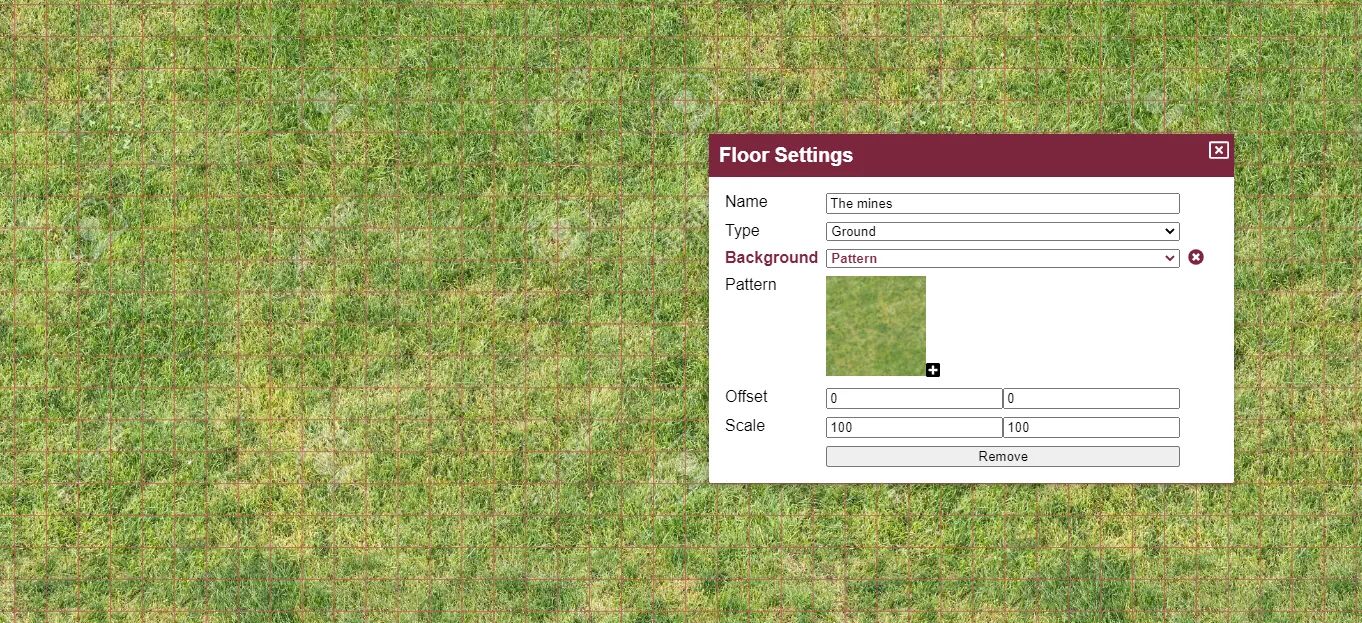
Patterns
It’s however also possible to set an image as a background that will be repeated in all directions. This allows the use of seamless tilesets.

When providing an image, it’s possible to alter the offset and the scale of the pattern.
The offset is a value in pixels by which to shift the pattern in relation to the grid.
The scale is a percentage that affects the size of the pattern.
QoL
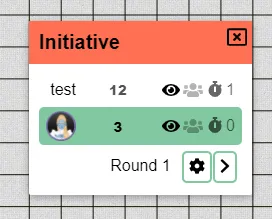
Initiative
Release 0.26 overhauled the initiative UI, this release adds a small improvement to that layout change by allowing players to proceed the initiative turn if a character they own currently is acting.

Toolbar
A common cause of confusion is the toolbar mode system and in particular which mode is active. In past releases the active mode was shown at the right hand side of the toolbar with its first letter visible. Hovering over the letter would show the whole name.
Many people were never sure whether it showed the active mode or the mode that would activate when clicking it.
This release addresses that confusion and shows all possible modes under the toolbar with the active mode higlighted.

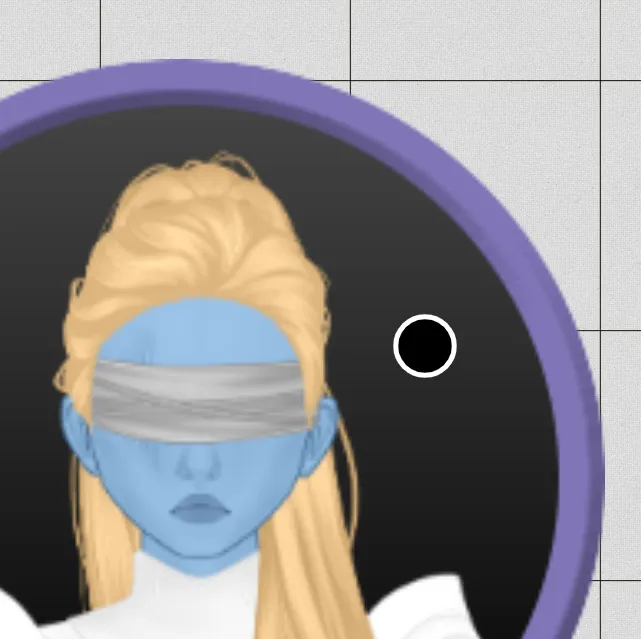
Draw helper
Losing track of the draw tool is an other often heard complaint. A very small improvement that is being added in this release is a small contrast border around the brush to make sure the brush doesn’t blend in with the background if it’s the same colour.

It’s by no means a full solution to losing track of your draw brush, but it’s a first small step.
I’m thinking of adding a larger circle around the brush if the brush is smaller than a certain size, but I’m not yet sure if people will be happy with that.
Fixes
Colour picker
The colour picker was the most impacted by the technical changes in the last release as the original component I used was not yet available for vue3, so I made my own version.
This release fixes:
- Keep focus on saturation while mouse down
- Increase height sliders
- Fix hue slider click initially not moving
- Add back checkboard background
- Show cursor:pointer on slider hover
Annotations
The markdown component was another one that was not ported to vue3 yet. For this component however I found another opensource tool that provided markdown support in vue3.
It by default however disabled some render settings that we were used to with the older component. In particular a set of HTML changes now renders again.
Other
Draw tool
The draw tool cursor would not update its colour immediately when choosing a different colour.
Initiative
Re-ordering initiative entries would throw errors if one of the entries did not have a value yet.
Co-DM
It’s no longer possible to strip the DM status of the campaign creator nor is it possible to kick the creator.
Assets
With the introduction of experimental svg support, a bug was introduced that caused the “blocks vision” and “blocks movement” properties of assets (i.e. user uploaded content) to no longer work.
Notes
When changing locations the notes section would be cleared